Spesso, senza nemmeno accorgertene, compi delle azioni non perché sia stato tu a volerlo, ma perché una serie di fattori esterni ti hanno portato ad eseguirla.
Magia o neuro marketing?
Conoscere alcuni dei “trucchetti” psicologici può darti un grande vantaggio, soprattutto se li applichi ad una landing page di vendita o di acquisizione.
In questo articolo ti mostrerò 3 casi pratici su come applicarli, grazie alle reazioni inconsce del nostro cervello a determinati stimoli.
Ma prima di passare alla pratica, voglio fare una premessa molto importante.
NON SARANNO QUESTI METODI A FARTI VENDERE.
“Ma come, prima mi prometti di darmi 3 super tecniche per aumentare le conversioni e poi mi dici che non saranno queste a farmi vendere?!”
Esatto, è proprio così! 😉
Le manipolazioni psicologiche possono aiutarti a migliorare le performance di vendita solo quando il tuo prodotto o servizio è già molto interessante per il cliente.
Già più di 20 anni fa Seth Godin, nel suo libro “Trasformare gli estranei in amici e gli amici in clienti” spiegava come ormai le persone sono bombardate da migliaia di annunci pubblicitari al giorno, hai capito bene, AL GIORNO!!
Nessuno, quindi, vuole un’altra azienda che gli urli in faccia: “EHI, GUARDA CHE FIGO IL MIO PRODOTTO, COMPRALO SUBITO”.
L’approccio migliore è fare in modo che sia l’utente finale stesso a darti il permesso di fargli vedere ciò che hai da vendere.
E qui entra in gioco questo articolo.
La sales page deve essere “fatta a modino”, come dicono in Toscana. Tutto deve essere al posto giusto altrimenti si rischia di fare sfumare la vendita.
Ho imparato queste, e tantissime altre nozioni, seguendo il corso “School of Mind” di Nick Kolenda. Se ti interessa approfondire, te lo consiglio vivamente.
1) PULSANTI SUPER EFFICACI
Le cose importanti quando si realizza un pulsante sono:
- DIMENSIONE
- COLORE
- POSIZIONE
- FORMA
- TESTO
DIMENSIONE
Nei pulsanti di pagamento, associamo la grandezza del pulsante alla grandezza della spesa da effettuare.
Inserendo un pulsante piccolo, quindi, l’utente percepirà l’acquisto come poco costoso.
Attenzione però a non esagerare e ridurre troppo il pulsante, potrebbe apparire inusuale.
COLORE
Lo si può anche rendere trasparente (con solo bordo colorato), in questo modo verrà percepito come più “leggero”, così come verrà percepito l’acquisto.
Inconsciamente, l’utente sentirà la necessità di cliccare sullo spazio “vuoto” del pulsante.
Quando bisogna usare un pulsante colorato, bisogna tenere presente che l’unica cosa importante nei colori è la distinzione tra “caldo” (rosso) e “freddo” (blu).
Posizionando due oggetti, uno rosso e uno blu, a una stessa distanza da noi, percepiremo quello rosso come più vicino.
Per l’effetto spiegato precedentemente, potrebbe essere meglio optare per un colore caldo quando si realizza un pulsante.
POSIZIONAMENTO
Il posizionamento del pulsante è altrettanto fondamentale, specialmente sui dispositivi mobili.
In questo caso, Apple ci insegna come fare: ha posizionato i pulsanti di acquisto in basso sui propri iPhone.
La vicinanza di un oggetto e la facilità di raggiungerlo, infatti, ne aumenta il desiderio.
Ecco perché un pulsante, posto il più vicino possibile al dito di un utente, avrà più possibilità di essere cliccato.
Questo vale anche quando si realizza una pagina web con delle CTA in versione desktop, e non solo da mobile.
Meglio quindi inserire i pulsanti nella parte bassa dello schermo.
FORMA
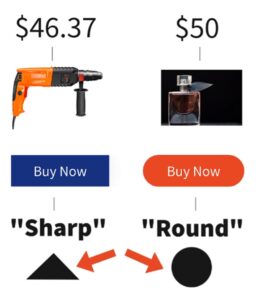
Prima di parlare della forma di un pulsante, bisogna parlare del prezzo.
Quando si vende un prodotto, infatti, è meglio associare dei prezzi “spigolosi” e non interi, a oggetti che si comprano con razionalità e per necessità.
Al contrario, quando si vende qualcosa legato al benessere e/o legato all’acquisto emozionale, è meglio usare numeri interi e più “morbidi”
TESTO
Quando pensiamo al testo da inserire in un pulsante dobbiamo tenere conto di 2 cose principali:
- I trigger motori
- Il dialogo interiore
I trigger motori sono tutti quegli elementi (icone, immagini, parole) che stimolano un’azione fisica nell’utente: Toccare, guardare ecc.
Nei pulsanti è sempre bene inserire uno di questi trigger.
Facendo un esempio, nel testo di una newsletter in cui linkiamo un video, è meglio scrivere “Clicca per guardare il mio nuovo video” perché stimoliamo sia l’impulso motorio dell’utente (clicca) che quello visivo (guardare).
Passando invece al dialogo interiore, dobbiamo sempre ricordarci che un utente, quando legge un testo, lo ripete nella propria mente.
Più il linguaggio usato gli è familiare, più è propenso a dar retta a quanto letto.
Prendendo l’esempio di questi due pulsanti inseriti in una pagina di upsell, il problema è proprio che il “No grazie” è scritto con un linguaggio che tutti usiamo costantemente.
Ecco perché un utente sarà molto più propenso a cliccare sul rifiuto.
L’alternativa consiste nel mettere un semplice NO accompagnato da una CTA positiva che faccia percepire il NO come una perdita.
Se l’utente vede una frase come quella dell’immagine a sx qui sotto, assocerà il cliccare al pagamento e quindi a qualcosa che lui sta dando a noi.
L’immagine a dx, invece, verrà percepita come un dono da parte nostra e cliccare su NO sarebbe, per lui, la privazione di qualcosa che potrebbe ricevere.
Il nostro scopo è aiutare l’utente nel suo dialogo interiore e possiamo farlo inserendo un testo aggiuntivo SOTTO il pulsante stesso (es. “pagamento sicuro”)
Per il principio della Gestalt, anche se pulsante e testo aggiuntivo sono separati, l’utente percepirà il tutto come un unico elemento.
Attenzione a ciò che scrivi subito sotto!
Il nostro cervello ignora le negazioni. Se ti dicessi di non pensare a una mela rossa, la prima cosa che faresti è pensare a una mela rossa. Perciò, evita di scrivere frasi come: “non ti manderò mai spam”.
Sempre meglio, perciò, volgere la frase in qualcosa di positivo come: “ti invierò solo contenuti di qualità”
Altri metodi utili per aumentare i click al pulsante, sono:
- Aggiungere un’icona del dito che clicca. A causa dei neuroni specchio che tutti possediamo, il cervello percepirà l’azione del “click” e vorrà ripeterla.
- Inserire la parola “clicca” oppure “clicca qui” nel pulsante. Le parole che invitano all’azione sono importanti.
Vediamo una dimostrazione di quanto appena detto in uno dei pulsanti di acquisto di Amazon. Troviamo infatti sia l’icona che la parola “Click” (casualmente Amazon ha fatto diventare marchio registrato “1-Click”).
2) USARE LE IMMAGINI CORRETTAMENTE
Le cose importanti quando si sceglie un’immagine sono:
- SIMULAZIONE D’AZIONE
- SIMULAZIONE D’EVENTO
- SIMULAZIONE NARRATIVA
Come abbiamo visto per i pulsanti, in cui si cerca di far attivare il processo motorio della mano che clicca tramite icone o parole, lo stesso possiamo fare con le immagini.
Bisogna, ad esempio, stare attenti all’orientamento degli oggetti nelle immagini.
Prendendo l’immagine di una tazza, sarebbe un errore rivolgere il manico verso sinistra, perché la maggior parte delle persone usano la mano destra sia per tenere la tazza che per usare il mouse.
Così facendo, inconsciamente, il cervello penserà di prenderla e attiverà il processo motorio nel braccio.
Quando vediamo la simulazione del possesso di un prodotto, scatta un meccanismo di “proprietà percepita” che ci spinge a voler possedere realmente l’oggetto.
Guarda questa immagine sottostante.
Una persona vede la mano che tiene il libro e assimila il concetto di possesso, volendo lei stessa avere il libro nella propria mano.
Altri modi per far attivare l’effetto motorio possono essere, ad esempio:
Lo strappo come separatore dell’immagine: L’effetto visivo della piegatura:


SIMULAZIONE D’EVENTO
Quando dobbiamo far vedere delle immagini di un prodotto da comprare, è bene far immedesimare gli utenti in ciò che succederà dopo l’acquisto.
Si possono quindi mostrare delle persone che stanno usando il prodotto dopo averlo acquistato.
Ma si può attivare la simulazione anche in altri modi.
SIMULAZIONE NARRATIVA
Quando dobbiamo vendere un nostro servizio, solitamente mostriamo le immagini di un operatore che compie questo servizio.
La cosa importante da ricordare però è che bisogna mostrare l’immagine di qualcuno che usufruisce del servizio.
Se, ad esempio, vogliamo pubblicizzare una ditta di traslochi, non basta mostrare gli operai che faticano.
È molto utile mostrare anche i diretti beneficiari soddisfatti del servizio.
3) DISPORRE GLI ELEMENTI DELLA PAGINA NEL MODO GIUSTO
Frequentemente, si ha la propensione a riempire tutti gli spazi vuoti del layout di un sito web, ma questa è una pratica sbagliata.
Gli spazi vuoti aiutano a focalizzare l’attenzione sugli elementi davvero importanti in una pagina web.
Sono quindi necessari affinché un visitatore del nostro sito, o della nostra landing, segua in modo ordinato il percorso che noi abbiamo pensato per lui.
Ogni pagina web, infatti, deve avere un obiettivo specifico che permette al lettore di capire immediatamente cosa deve guardare prima e cosa dopo, seguendo una scala gerarchica.
PUNTI D’INGRESSO
Qualsiasi layout decidi di utilizzare, la cosa importante è che ci sia un “punto d’ingresso” per ogni sezione; ovvero un elemento che attiri l’attenzione del visitatore e lo guidi nella scala gerarchica degli altri elementi.
Uno dei punti d’ingresso più comuni, è la headline, con i classici “About me” oppure “Pricing Plans”. Questo è utile per far capire alle persone che sono arrivate nella sezione giusta dopo aver cliccato un pulsante.
Un modo molto efficace per creare un “punto d’ingresso” è fare in modo che questo “esca” dalla sezione in cui si trova per portare il lettore al suo interno.
Si possono inserire quindi degli elementi che collegano due sezioni e che creano continuità nella fruizione dei contenuti, come nell’esempio qui sotto.
Il libro trascina l’attenzione del lettore dalla sezione bianca a quella nera, spingendolo a leggere la headline. Cosa che non sarebbe successa se la sezione nera avesse occupato molto più spazio in alto fino a coprire tutto il libro.
TIP!!
Per far sembrare il libro importante e di valore gli è stata scattata una foto dal basso.
L’altezza, infatti, viene sempre associata al potere e, in questo caso, la prospettiva dell’immagine da un senso di importanza al libro stesso. Rendere la mano che lo tiene più piccola di quello che è in realtà lo rende più di valore e ricco di contenuti.
CONCLUSIONE
Siamo ormai giunti al termine di questo lungo e intenso viaggio all’interno della mente dei nostri consumatori.
Abbiamo visto quante possibilità ci sono per realizzare un pulsante, come le immagini vadano scelte con più cura di quanto si pensi e come ogni elemento sia rilevante.
Ma voglio lasciarti con un consiglio finale:
NON SEGUIRE TUTTO ALLA LETTERA!
Si hai capito bene, non cominciare a stravolgere le tue landing page esistenti dopo aver letto questa guida.
Il modo migliore per far fruttare tutto ciò che hai imparato è testarlo poco alla volta grazie agli AB TEST.
E tu cosa ne pensi? Conoscevi già queste tecniche?